- Сообщения
- 3,018
- Реакции
- 955
Довольно распространенный вопрос, поэтому я решил посветить ему отдельную тему
Часто новички не понимают, почему у них не отображаются аватарки, они грешат на работоспособность плагинов, но проблема лишь в их невнимательности
Для работы с любыми изображениями, включая аватарки, потребуется плагин Image Library , он обязательно должен быть установлен на сервере если вы используете UI интерфейс с изображениями в ваших палгинах
Давайте теперь разберем по пунктам :
1. Скачиваем и загружаем к себе на сервер ImageLibrary
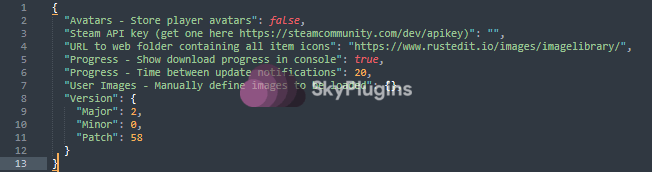
2. После успешной загрузки на сервер у вас появится конфигурационный файл от плагина - ImageLibrary.json
3. Открываем его в любом удобно текстовом редакторе ( Лично я использую Sublime Text , поэтому скриншоты с примерами будут с этим редактором )

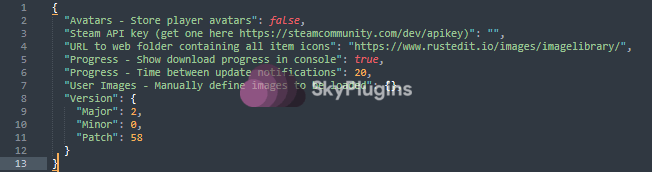
4. По стандарту в плагине отключена (false) поддержка аватарок и соответственно не введет API ключ
5.
- обращаем внимание на данную строку, для того, чтобы включить поддержку аватарок, изменяем
Должно получится так -
6. Передвигаемся к следующему пункту -
- данный пункт не заполнен (возможно там просто будет ссылка на создание ключа)
В описании пункта мы видим ссылку -
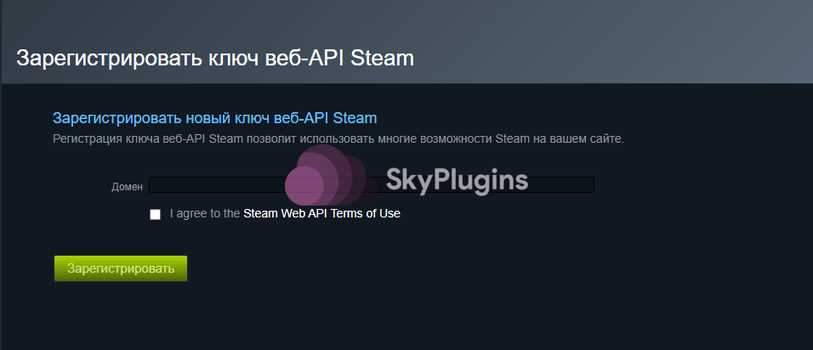
Переходим по данной ссылке и авторизуемся в своем аккаунте Steam

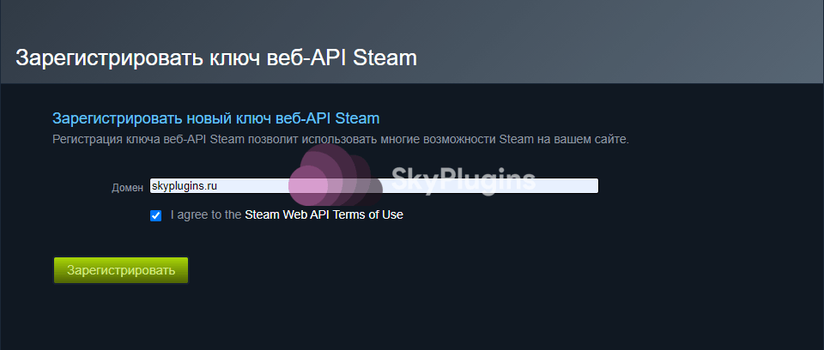
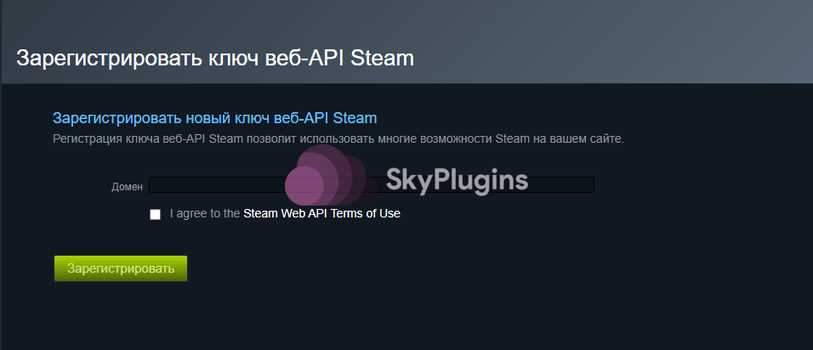
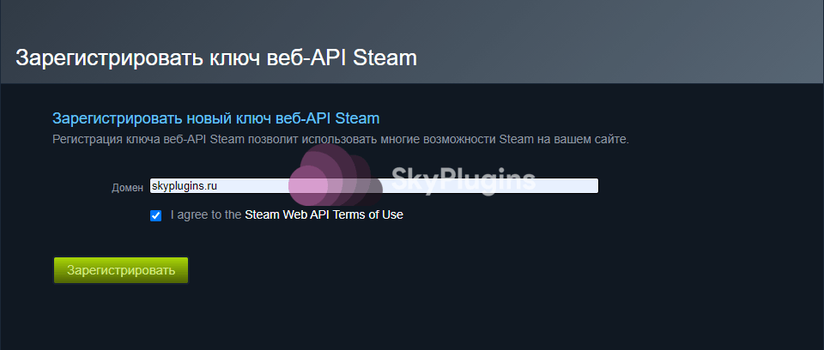
Мы наблюдаем такую картину, в пункт "Домен" можно ввести абсолютно что угодно, как один из вариантов, можете ввести ссылку на ваш магазин сервера
Не забываем поставить галочку , соглашаясь с условиями Steam Web API ( Их так-же можно прочитать на той странице )

Жмем зеленую кнопку "Зарегистрировать"

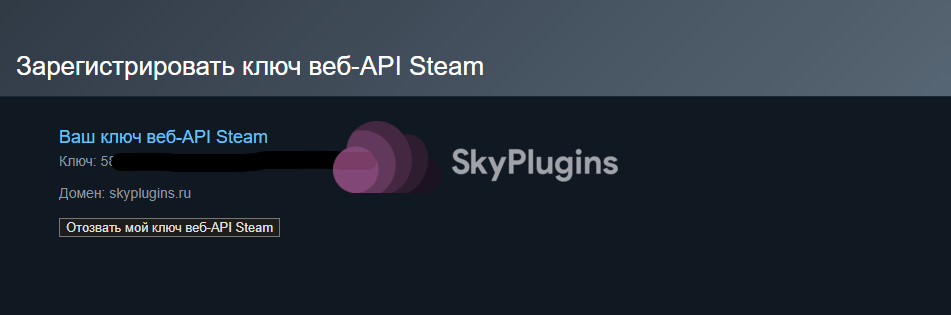
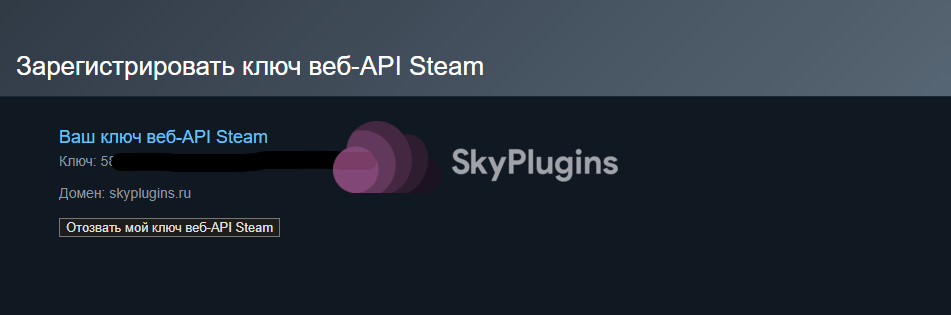
Нас переносит на дополнительную страницу где будет отображен ваш API ключ
Копируем его
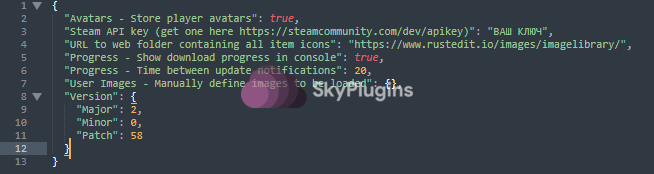
7. Переходим дальше в плагин, к пункту
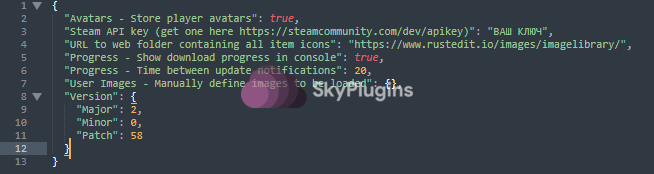
Вставляем свой ключ, должно получится так -

8. Сохраняем конфигурационный файл и перезагружаем ваш плагин
9. Загружаем остальные плагины
P.s Будьте внимательны, в других плагинах возможно сделан свой метод загрузки изображений и туда тоже потребуется ваш API ключ, предварительно просмотрите и ознакомьтесь с их конфигурацией
Часто новички не понимают, почему у них не отображаются аватарки, они грешат на работоспособность плагинов, но проблема лишь в их невнимательности
Для работы с любыми изображениями, включая аватарки, потребуется плагин Image Library , он обязательно должен быть установлен на сервере если вы используете UI интерфейс с изображениями в ваших палгинах
Давайте теперь разберем по пунктам :
1. Скачиваем и загружаем к себе на сервер ImageLibrary
2. После успешной загрузки на сервер у вас появится конфигурационный файл от плагина - ImageLibrary.json
3. Открываем его в любом удобно текстовом редакторе ( Лично я использую Sublime Text , поэтому скриншоты с примерами будут с этим редактором )

4. По стандарту в плагине отключена (false) поддержка аватарок и соответственно не введет API ключ
5.
JSON:
"Avatars - Store player avatars": false,false на trueДолжно получится так -
JSON:
"Avatars - Store player avatars": true,
JSON:
"Steam API key (get one here https://steamcommunity.com/dev/apikey)": "",В описании пункта мы видим ссылку -
JSON:
https://steamcommunity.com/dev/apikey
Мы наблюдаем такую картину, в пункт "Домен" можно ввести абсолютно что угодно, как один из вариантов, можете ввести ссылку на ваш магазин сервера
Не забываем поставить галочку , соглашаясь с условиями Steam Web API ( Их так-же можно прочитать на той странице )

Жмем зеленую кнопку "Зарегистрировать"

Нас переносит на дополнительную страницу где будет отображен ваш API ключ
Копируем его
7. Переходим дальше в плагин, к пункту
JSON:
"Steam API key (get one here https://steamcommunity.com/dev/apikey)"
JSON:
"Steam API key (get one here https://steamcommunity.com/dev/apikey)": "ВАШ КЛЮЧ",
8. Сохраняем конфигурационный файл и перезагружаем ваш плагин
JSON:
o.reload ImageLibraryP.s Будьте внимательны, в других плагинах возможно сделан свой метод загрузки изображений и туда тоже потребуется ваш API ключ, предварительно просмотрите и ознакомьтесь с их конфигурацией